P9Samantha Sullivan by SamanthaS on Scribd
Project Corrections / Time spent:
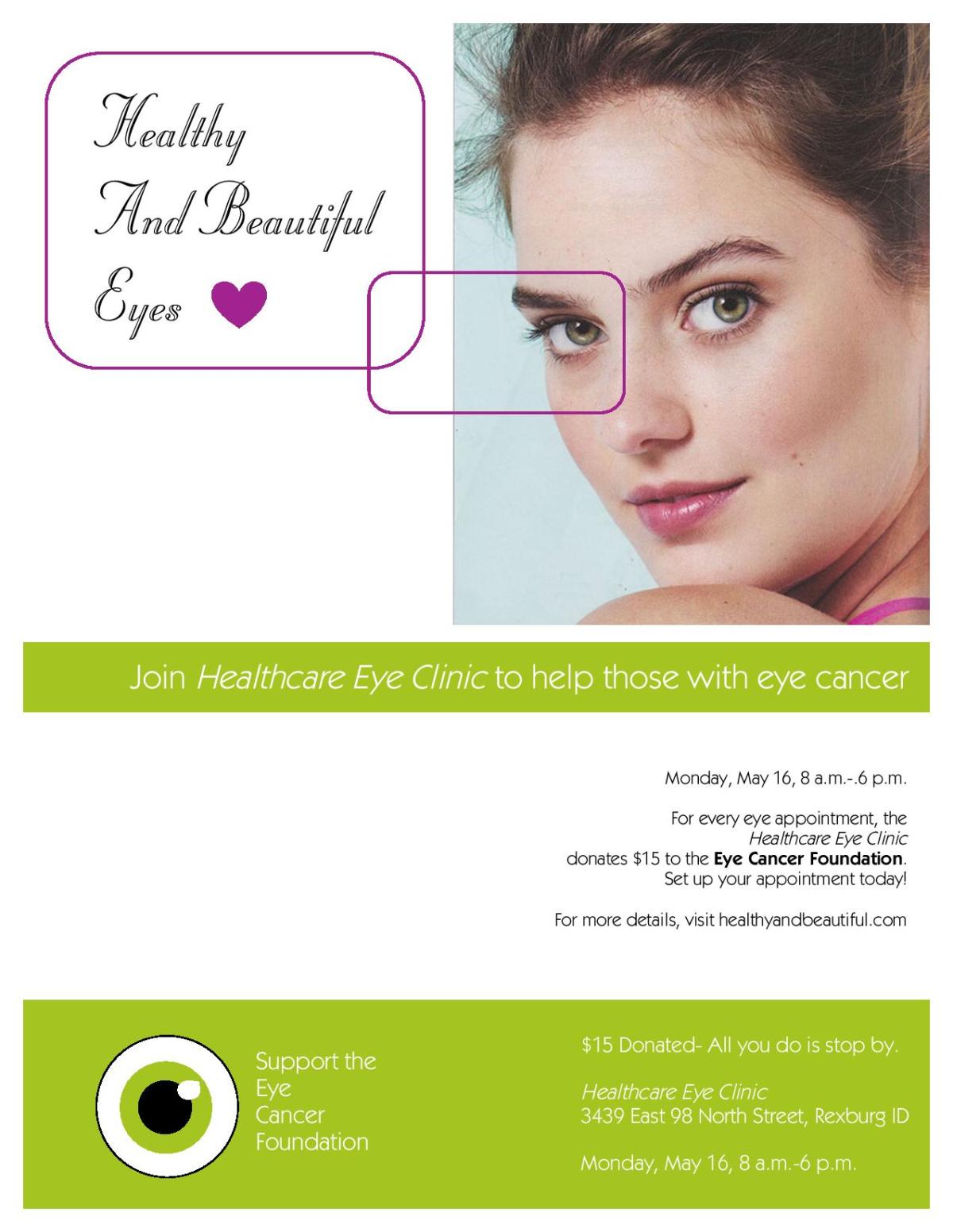
Photo-design got an hour and 10 minutes. Stationary got about 20 minutes. Web page got an 30 minutes. Event ad got 10 minutes. Logos got 5 minutes. In total, I spent about two hours and 15 minutes going back over my projects. On my photo design, I spent most of my time fixing the image of the shoes, extending the background so I could place it better. On my stationary, I played around with the text placement and I simplified some design aspects, like the circles that were on the letterhead. I moved the html and css over from Notepad++ to a site I like to use called Handcraft. It makes it a real website, and I knew how to validate from there. I cleaned up the Event Ad and changed some of the fonts on there.
Message:
I wanted to show my hard work from the past semester and showcase my personality.
Audience:
Future potential employers and/or clients
Top Thing Learned:
It’s okay to ask for help when working on something you don’t understand so it gets done right. When help isn’t physically available, YouTube usually is!
Future application of Visual Media:
I have valuable Adobe Photoshop, Adobe InDesign, and Adobe Illustrator skills that will be useful for everyday life, as well as professional. I also have a better understanding of color and what makes a design pleasing to the eye and mind.
Color scheme and color names:
Monochromatic: Teal
Title Font Name & Category:
Mogra- Decorative
Copy Font Name & Category:
Lora- Serif
Thumbnails of Images used:
None, the designs were handcrafted
Sources (Links to images on original websites / with title of site):
See above
 Inside
Inside